Cara Setting Plugin WP Rocket – Ada banyak cara untuk menjadikan situs WordPress milikmu memiliki kecepatan yang baik. Seperti halnya menggunakan layanan hosting terbaik, menggunakan layanan CDN (Content Delivery Network) dan juga melakukan banyak optimasi lain dengan bantuan plugin. Nah, pada artikel kali ini saya akan membahas secara lengkap dan khusus untuk menjadikan situs WordPress fast loading dengan bantuan plugin cache WP Rocket.
Apa Itu WP Rocket?
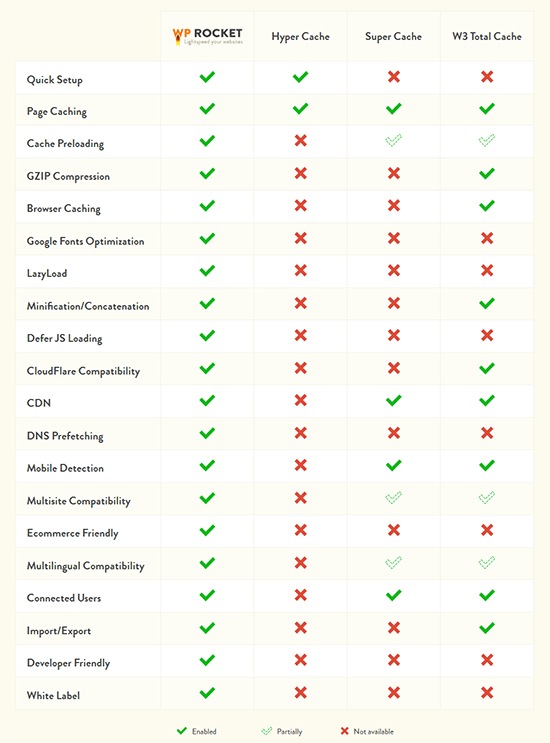
WP Rocket adalah salah satu plugin cache WordPress berbayar (premium) yang dapat kamu manfaatkan untuk mempercepat situs WordPress milikmu. WP Rocket bekerja dengan cara mengurangi beban file HTML, JavaScript dan CSS pada suatu website. Selain itu, plugin ini juga datang dengan berbagai macam fitur penting lainnya. Lebih lengkapnya tentang fitur WP Rocket dan perbandingan dengan plugin cache lainnya bisa kamu lihat pada tabel dibawah ini.

Cara Setting Plugin WP Rocket
Yang pertama pastikan kamu telah menginstall plugin WP Rocket terlebih dahulu. Jika belum punya kamu dapat membeli plugin WP Rocket pada situs resminya: http://wp-rocket.me.

Terlalu mahal? Tenang, saya membuka jasa instalasi plugin WP Rocket dengan harga 50 ribu saja per domain, free update via dashboard WordPressmu hingga tahun 2020. Lebih lanjut hubungi saya pada link berikut.
Jika sudah punya, segera install dan aktifkan plugin tersebut. Setelah itu silahkan masuk ke menu Settings » WP-Rocket. Disana kamu akan melihat beberapa menu tab yang terdiri dari : Dashboard, Cache, File Optimization, Media, Preload, Advance Rules, Database, CDN, Add-ons, dan Tools.
1. Cache

Mobile Cache – Nyalakan cache untuk tampilan mobile.
Separate cache files for mobile devices – Opsional, boleh dinyalakan boleh tidak.
User Cache – Nyalakan opsi ini jika user login di websitemu. (misal websitemu menggunakan memberpress, bbpress). Jika tidak, opsi ini harus dimatikan.
Cache Lifespan – Biarkan default. Jika websitemu jarang update konten, naikkan beberapa jam.
2. File Optimization
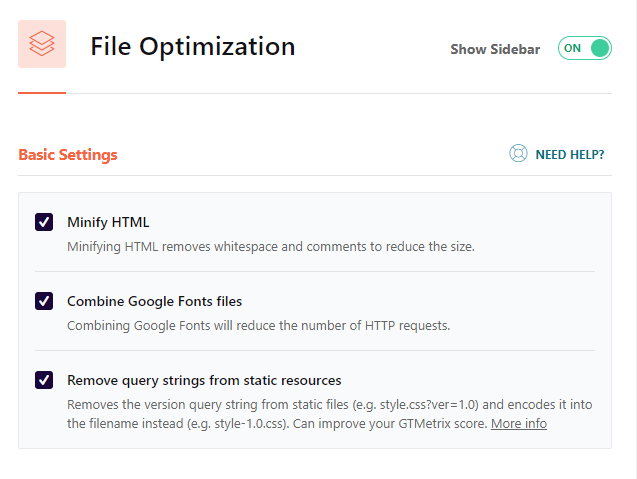
– Basic Settings

Minify HTML – Memperkecil ukuran file HTML
Combine Google Fonts files – Menggabungkan file-file google fonts untuk mengurangi HTTP Request (meningkatkan load speed)
Remove query strings from static resources – Menghapus versi query string (dapat meningkatkan skor GTMetrix)
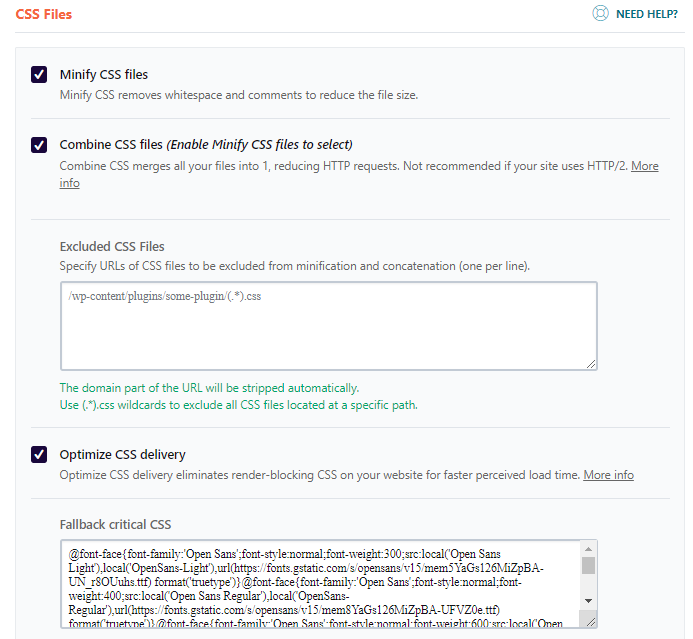
– CSS Files

Centang semuanya, jika tampilan website berantakan, matikan kembali.
Optimize CSS Delivery – Gunakan Sitelocity untuk mendapatkan Fallback Critical CSS.
– JS Files

Centang semuanya, jika tampilan website berantakan, matikan kembali.
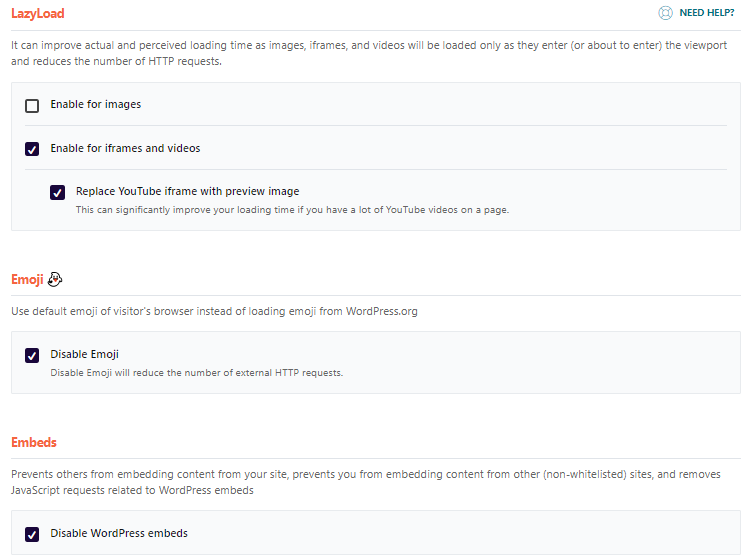
3. Media

Untuk bagian Lazy load, enable for image sengaja saya matikan karena menyebabkan gambar tidak muncul (blank putih).
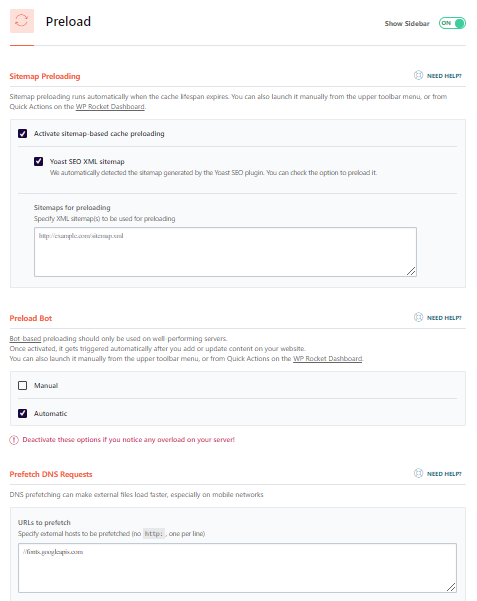
4. Preload

Preload Bot – tidak perlu dinyalakan jika server/hosting yang kamu gunakan memiliki spesifikasi rendah.
Prefetch DNS Request – Tulis //fonts.googleapis.com
5. Advance Rules
Biarkan default saja.
6. Database
Centang seluruhnya kecuali Auto Drafts.
7. CDN

Jika kamu menggunakan CDN jangan lupa untuk mencentang opsi CDN. Tulis CDN Cname pada kolom yang disediakan. Disini saya menggunakan CDN gratis dari InxyHost (Sekarang Hostry) dan mengaturnya untuk serving Images saja.
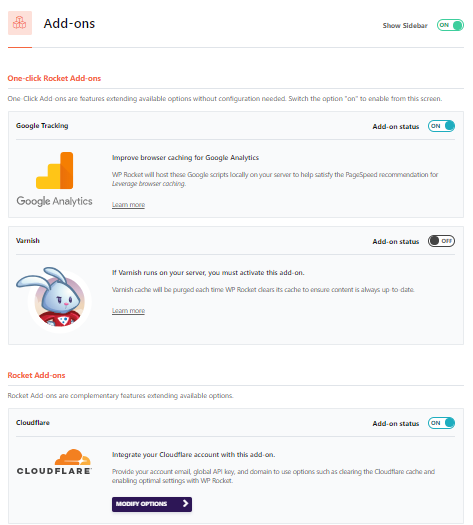
8. Addons

Untuk Cloudflare sebenarnya opsional. Jika tidak menggunakan Cloudflare ya gaperlu dinyalakan. Lalu selanjutnya berhubung server saya tidak menggunakan Varnish, jadi tidak saya nyalakan opsinya.
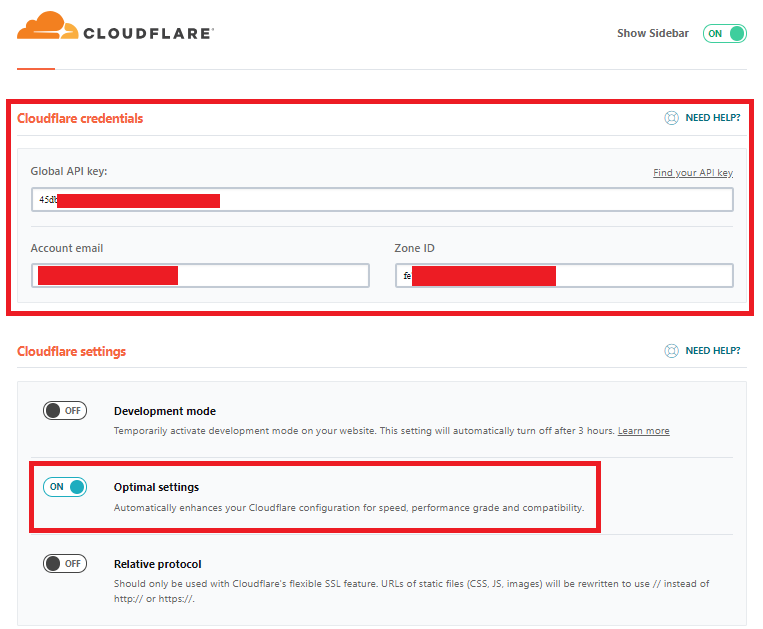
9. Cloudflare

Isi credential cloudflare terlebih dahulu, lalu nyalakan opsi Optimal Settings. Done.
Demikian cara setting WP Rocket terbaru. Selanjutnya silahkan cek skor websitemu di Pagespeed Insight atau GTMetrix. Selamat mencoba dan semoga bermanfaat.