Btw udah pada tau Progressive Web Apps belum? Bagi yang doyan baca di royyan.net pasti udah pada tau kan ya hehe. Nah untuk yang belum tau, di blog ini sebenernya udah pernah saya singgung mengenai apa itu Progressive Web Apps, keunggulan serta detail dibalik Progressive Web Apps itu sendiri. Untuk yang penasaran bisa cek artikelnya disini.
Saya bahas lagi sedikit nih, jadi Progressive Web Apps (PWA) ini adalah salah satu bentuk terobosan dari Google, yaitu aplikasi mobile berbasis webview yang telah support push notifikasi dan memiliki UX layaknya seperti aplikasi native.
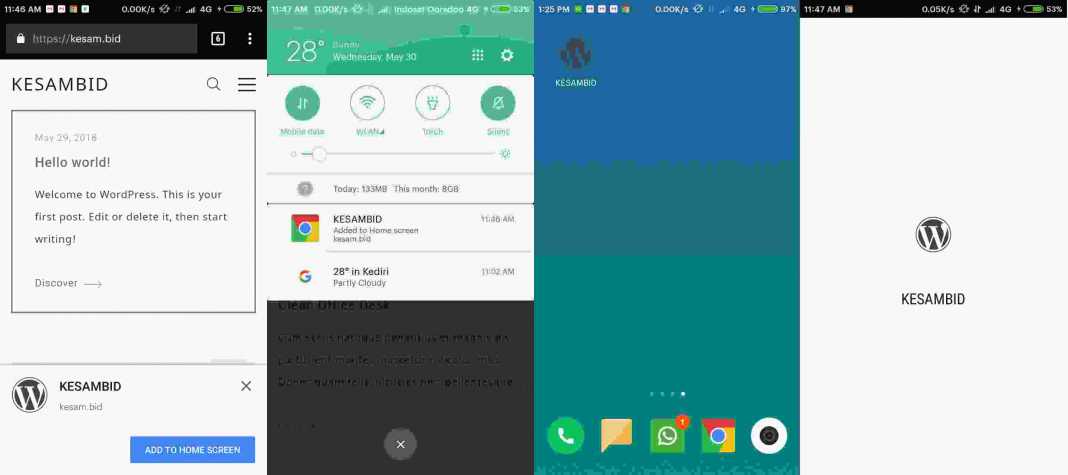
Nah, ketika sebuah website sudah terintegrasi oleh Progressive Web Apps, maka dibagian bawah website akan muncul pop up/prompt dengan tombol bertuliskan “Add to Homescreen“. Ketika pengunjung menekan tombol tersebut, secara otomatis browser akan membuat suatu shortcut aplikasi website tersebut di homescreen smartphone kita. Kurang lebih seperti berikut cara kerjanya.

Memasang Progressive Web Apps di WordPress
Nah beruntungnya bagi pengguna WordPress, memasang Progressive Web Apps ini bisa dibilang semudah membalikkan tangan. FYI aja nih temen-temen, saat ini sudah banyak plugin-plugin Progressive Web Apps yang bisa kamu install secara gratis dari repo WordPress. Kalau ditanya plugin mana yang paling rekomended, saya lebih menyarankan plugin Super Progressive Web Apps.

Selain memiliki rating yang sangat tinggi, plugin ini juga gampang banget settingannya. Jadi temen-temen tinggal masuk ke menu SuperPWA pada dashboard WordPress, lalu atur settingannya sesuai selera. Sampai disini WordPress kamu sebenrnya sudah sukses terinstall Progressive Web Apps.
Prompt Progressive Web Apps Tidak Mau Muncul
Jadi kalau masalah prompt tidak muncul ini sebenernya ada banyak pemicunya, tinggal diselidiki satu-satu saja mana yang belum bener. Yang pertama adalah hanya browser-browser tertentu saja yang support untuk memunculkan prompt PWA ini. Beberapa diantaranya yang saya tau adalah Firefox dan Chrome. Jadi kalo kamu saat ini ngecek dengan browser opera mini super ultra lite, kayaknya kalo ditungguin gabakal muncul juga promptnya.
Lalu selanjutnya sebagai informasi tambahan nih temen-temen. Meskipun kelihatannya gampang banget diintegrasikan ke WordPress, namun jangan salah ya, Progressive Web Apps ini juga membutuhkan persyaratan-persyaratan khusus. Yang paling umum adalah website kudu support HTTPS dan memiliki load speed yang cukup cepat pada jaringan 3G. Jadi biar promptnya bisa muncul, pastikan websitemu telah memenuhi persyaratan PWA itu sendiri. Selengkapnya mengenai persyaratan PWA bisa kamu baca di halaman ceklis PWA.
“Gan, web saya lemot nih, prompt Progressive Web Apps jadi gamau nongol, mau pindah hosting kok pada mahal-mahal ya? Gimana solusinya?”
Enggak juga ah, sekarang web hosting murah dan cepat udah banyak beredar di Indonesia. Salah satu rekomendasi saya yaitu Niagahoster. Udah terkenal tuh dengan hosting murah nya. Jadi saya rasa gaperlu diragukan lagi kualitasnya. Dapet HTTPS gratis pula. Tapi kalau mau daftar jangan lupa pake referral saya ya hehe. Nih linknya » Niagahoster. 😀
Sekian tutorial singkat memasang Progressive Web Apps di WordPress. Selamat mencoba dan semoga bermanfaat.